Layout là thuật ngữ miêu tả việc sắp đặt nội dung, hình ảnh, các nguyên tố đồ họa và thông thường được áp dụng trong ngành design.

Layout quyết định tính hiệu quả của mọi ấn phẩm trong lên ý tưởng đồ họa (ảnh: designworld)
Mục lục
Layout là gì?
Layout thiết kế, hay còn gọi là bố cục, là thuật ngữ diễn tả việc cơ quan, bài trí nội dung và các nhân tố đồ họa trong 1 không gian cụ thể. Sự tác dụng của mọi ấn phẩm, từ in ấn cho tới kỹ thuật số, đều bị tổn hại bởi vì layout.
Không cần you phải là người chuyên về lên ý tưởng, Vũ khẳng định bạn đã từng nghe qua khái niệm layout và tiếp xúc với nó gần như là hàng ngày.
lúc chuẩn bị một bài diễn giả tới bạn hàng, khi soạn thảo các thông báo để gửi đồng nghiệp, khi viết 1 email để ứng tuyển công việc mến mộ,… you đều đang ứng dụng layout. 1 Ví dụ gần gụi hơn, bạn cảm giác phòng ngủ của mình quá bừa bộn và bắt tay vào dọn dẹp lại, đó cũng là một hình thức bài trí layout.
đặc biệt trong ngành thiết kế đồ họa, layout là nhân tố vô cùng quan trọng, thậm chí là cần thiết bậc nhất. Dù you có chiếm hữu phông chữ thích mắt, hình minh họa rực rỡ,.. Thì chúng cũng không có rất nhiều ý nghĩa nếu không được sắp xếp theo một layout có lí.
một design có layout tốt không những thú vị về mặt thị giác, nhưng mà còn giúp độc giả hiểu được thông điệp nhưng tác phẩm muốn truyền tải là gì. Ngày nay mọi người đều đang đắm chìm trong “cơn bão” nội dung. Bất kể là trên mạng xã hội, hay ngoài phố, ở đâu sự chú ý của bạn cũng là tâm điểm để các thương hiệu tranh nhau chiếm lấy. Điều này dẫn đến một hệ quả là chúng ta hiếm khi nào để tâm vào một tấm poster hay 1 banner facebook quá lâu, bởi vì đã có quá nhiều chọn lựa ngay sau đó.

Các thương hiệu trên mạng xã hội luôn muốn giành lấy sự lưu ý của chúng ta (ảnh: Pixabay)
do vậy nếu người đọc không hiểu, hoặc không kịp hiểu bạn đang muốn chia sẻ gì trước khi có 1 video hài hước về mèo cuốn trôi sự chú ý của họ, thì đồng nghĩa với việc phác thảo của bạn đã thất bại.
Tóm lại, kiến thức về layout là chìa khóa để các designers mở ra cánh cửa dẫn tới những design công hiệu, gồm có về yêu cầu thẩm mỹ lẫn yêu cầu về mặt chủ đề.
Các nguyên tắc lúc design layout
Có bao giờ you tự hỏi: Làm thế nào để phác thảo một layout “thuận mắt”? Làm thế nào để các cộng sự xuất hiện hài hòa cùng nhau về mặt thị giác? Làm thế nào để chúng ta chắc chắn được rằng, người khác khi nhìn vào layout sẽ xem tiêu đề trước tiên?
Có nhiều designers khi mới bắt đầu vào nghề chỉ tập trung học cách áp dụng dụng cụ (Photoshop, Illustrator,…). Tuy thế, design đồ họa không những dừng lại ở các ứng dụng của Adobe. Design đồ họa bao gồm nhiều hơn thế.
1 designer muốn truyền tải ngôn ngữ thị giác 1 cách công hiệu và trực quan, trước hết họ cần phải nắm được các qui định cơ bản khi phác thảo. Các qui định như thế, hay còn gọi là phép tắc thị giác, thông thường được xem như là một bộ chỉ dẫn để các designers không mắc phải sai trái trong công việc.
Nếu you gõ cụm từ “Nguyên lý thị giác” hay “Design Principles” trên các khí cụ kiếm tìm, bạn hẳn sẽ nhận lại rất nhiều kết quả khác nhau. Có 3, 7 hay 9 qui định thiết kế? Không ai có thể biết chắc cả.
Và trong giới hạn của 1 bài viết, Vũ không thể truyển tải đến các you mọi kiến thức hiện có. Sau lúc chọn lọc, Vũ sẽ giới thiệu và giúp các bạn hiểu được 6 phép tắc tuy cơ bản mà lại cực kì cần thiết lúc sắp xếp bố cục layout.
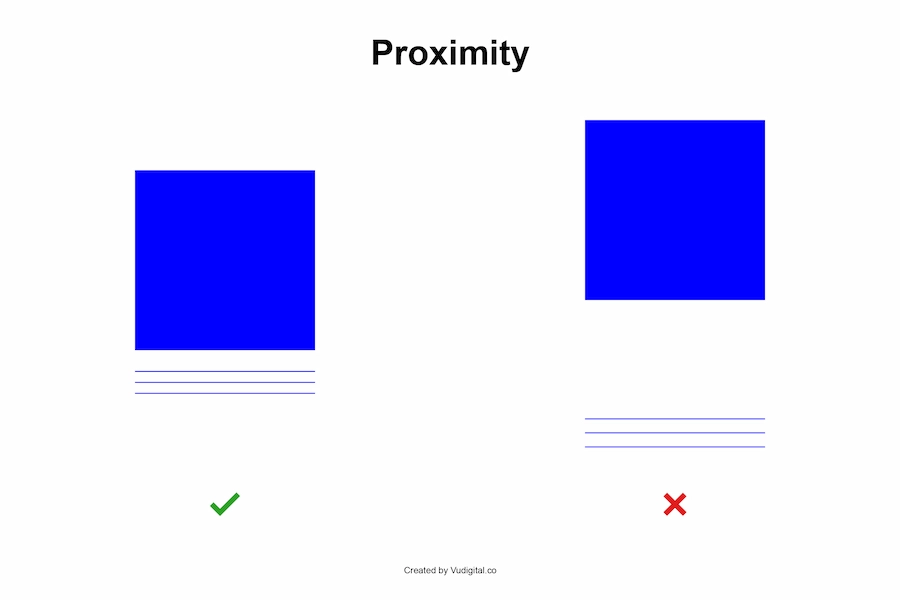
1. Proximity
Proximity (Tính gần gũi) là 1 thuật ngữ được triển khai để diễn đạt địa chỉ của các nguyên tố nằm gần nhau trong 1 layout, nhằm tạo thành mối kết hợp về thông tin giữa chúng. Chia sẻ một cách dễ hiểu hơn, nếu muốn người đọc hiểu rằng giữa thông tin A và B liên quan với nhau trên layout, you cần phải đặt chúng gần nhau.

Proximity giúp đoàn kết các thông tin liên quan trong layout
nguyên tắc này tuy đơn giản mà lại có kết quả đáng kể trong việc giúp độc giả nắm được các khối đề tài. Ví dụ, đặt 1 chú thích gần cùng một hình ảnh sẽ giúp bạn đọc mặc định hiểu rằng cả hai với thuộc về một nhóm. Ngược lại, nếu khoảng cách giữa hai đề tài này quá xa, họ sẽ cho rằng không có sự kết nối nào giữa bức hình và đoạn văn bạn dạng.
Proximity là một nguyên lý rất cần thiết lúc phác thảo layout. Bởi nếu các thành viên trong layout không được đảm bảo tính liên hiệp, chúng ta sẽ không hình dung được liệu chúng có cùng thuộc về 1 nhóm chủ đề hay không.
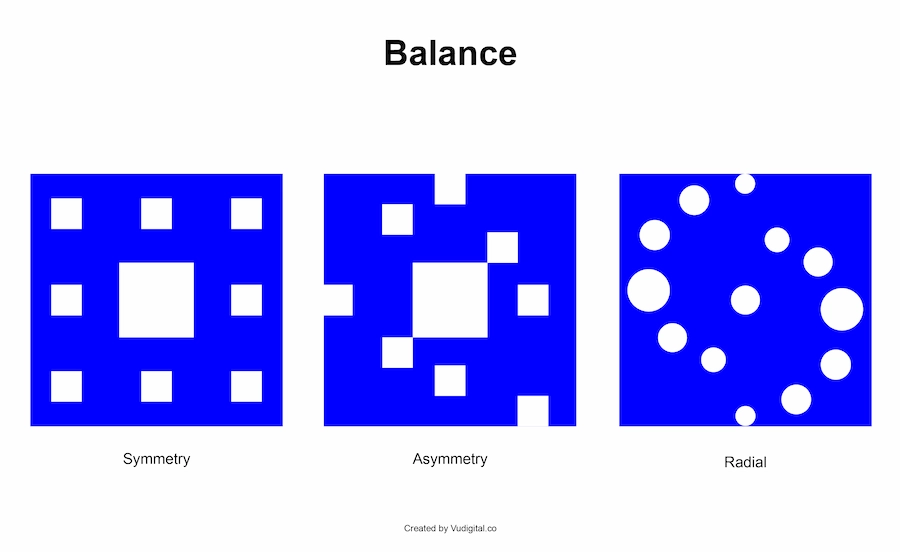
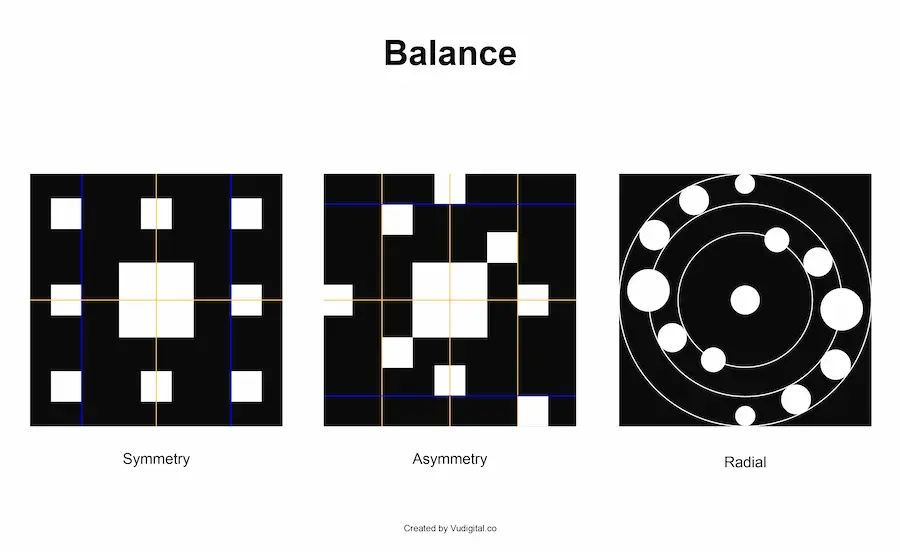
2. Balance
Balance (Tính cân bằng) trong 1 layout được định nghĩa là sự hài hòa về cách phối hợp, bài trí hoặc tỷ lệ của các nhân tố đồ họa.
nói cách khác, khi đề tài và image được phân té đồng đều và mang lại một cảm giác dễ chịu về mặt thị giác, như thế chính là nguyên lý Balance. Lý lẽ này được triển khai hầu hết trong mọi ấn phẩm phác thảo đồ họa. Có nhiều loại cân bằng không giống nhau, nhưng thông dụng nhất chính là: cân bằng đối xứng (Symmetry), cân bằng bất đối xứng (Asymmetry) và cân bằng xuyên tâm (Radial).


Ba chế độ cân bằng phổ biến khi design layout
Các mức độ cân bằng thị giác không giống nhau có thể đạt được bằng cách dựa trên độ tương phản về kích thước, màu sắc, hình dạng, texture, Vị trí,… để bù đắp hoặc nhấn mạnh các nguyên tố hình ảnh trong kết cấu.
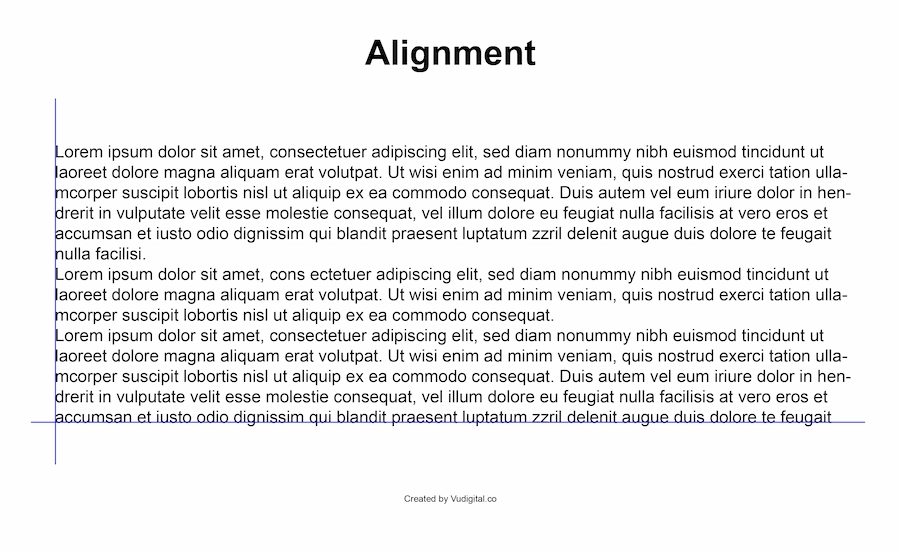
3. Alignment
Alignment (Căn lề) là một phép tắc đề cập tới việc bài trí các nhân tố đồ họa theo một đường gióng. Alignment đóng tính năng quan trọng trong việc tạo thành một kết nối thị giác liền mạch với những yếu tố khác trong layout. Một lên ý tưởng không được căn lề chỉn chu sẽ khiến việc đọc hiểu nội dung trở nên bất khả.

Căn lề giúp layout chỉn chu về mặt thị giác
Chúng ta có lẽ đã thân thuộc cùng 4 loại căn lề sau đây: căn trái, căn phải, căn giữa, căn hai bên. Mỗi loại đều có những đặc điểm riêng, các designers cần suy nghĩ có lí trước khi ứng dụng cho lên ý tưởng của mình.
Có một điều lôi cuốn chính là: chúng ta sẽ không lưu ý quá nhiều khi gặp một phác thảo được căn chỉnh đúng mực, nhưng mà sẽ nhận ra ngay lập tức nếu thiết kế có những đoạn văn bị lệch, dù chỉ là vài milimet.
4. Hierarchy
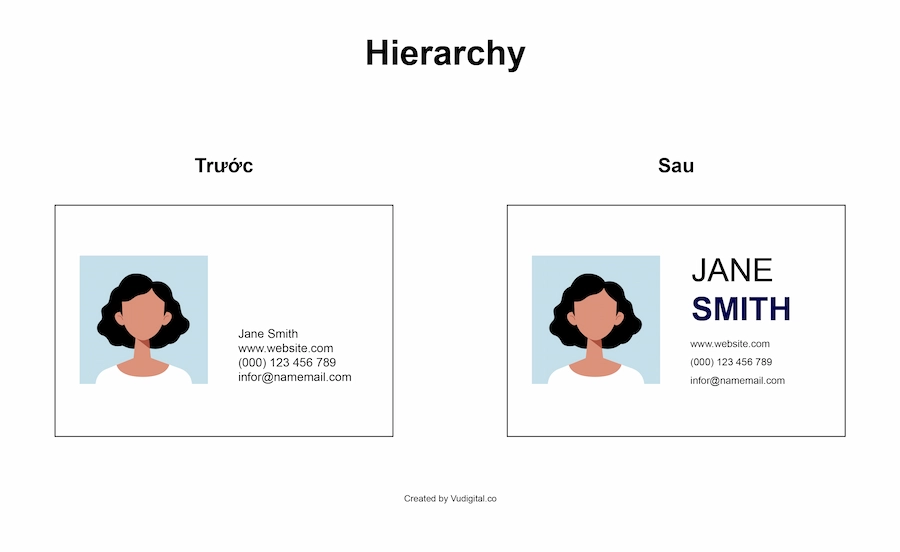
Hierarchy (Sự phân cấp) là thuật ngữ dùng để chỉ sự phân chia chủ đề thành các nhóm chính và phụ. 1 Sự phân cấp đề tài sẽ dẫn dắt mạch đọc của người xem đi từ chủ đề quan trọng nhất trên ấn phẩm tới những chủ đề ít quan trọng hơn.

đơn giản hơn, một layout cùng hệ thống hierarchy tốt sẽ giúp kiểm soát hưởng thụ thị giác của người xem. Nếu you gặp gỡ khó khăn trong việc tìm nơi nào để tập trung trên 1 ấn phẩm design, nhiều kỹ năng layout của nó đang thiếu 1 hệ thống phân cấp chủ đề rõ ràng. Hay thỉnh thoảng, chúng ta hay nhận xét một vài phác thảo là “thiếu điểm nhấn” thì như thế là do họ không thể phân tách được đâu là nhóm thông tin chính và phụ.
Chúng ta có thể phân tầng thông tin trên layout bằng rất nhiều cách khác nhau, mà đơn giản nhất vẫn là áp dụng màu sắc, kích cỡ, hoặc kết hợp với phương pháp Proximity.
5. Repetition
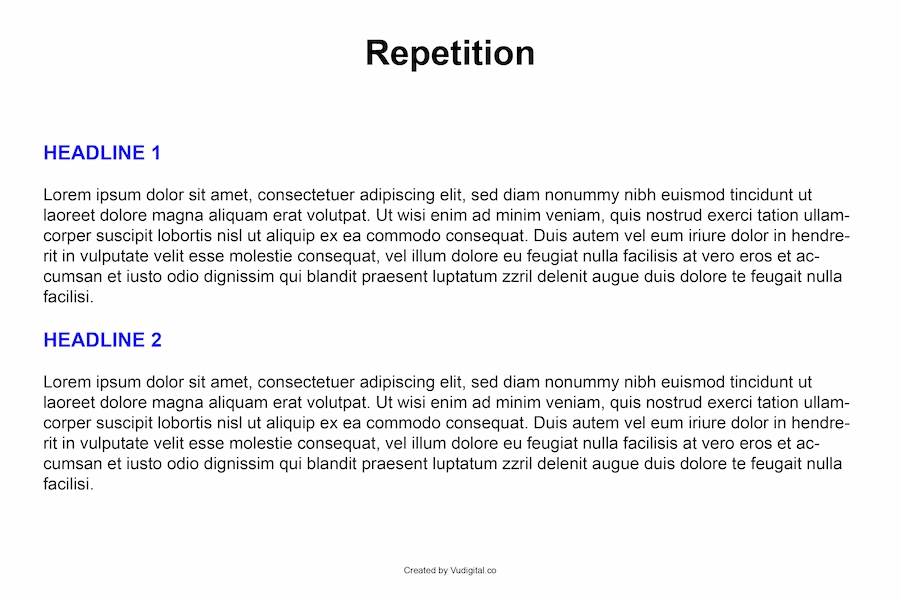
Repetition (Tính lặp lại) dễ chơi là việc lặp lại rất nhiều lần 1 hoặc nhiều thành viên có tính chất gần giống nhau trong một phác thảo.

Tính lặp lại giúp layout có được sự thống nhất
Ví dụ, đều là headline chính trong bài giới thiệu, nhưng không thể nào tiêu đề A lại có kích cỡ 30, kiểu chữ in đậm còn tiêu đề B lại có kích thước 20, loại chữ in nghiêng được. Trường hợp đó có thể xảy ra nếu B là tiêu đề con của mục A.
Repetition hình thành nhịp điệu và thống nhất 1 đẳng cấp thông thường cho toàn thể thiết kế bằng cách phối hợp nhiều nhân tố cùng nhau. Như thế có thể là biểu tượng, màu sắc, font chữ, đường nét, hình dạng,… Sự nhất quán sẽ giúp ấn phẩm dễ phân biệt hơn đối cùng người xem. Không những trong phác thảo, nhưng mà lúc xây dựng thương hiệu, Repetition cũng là 1 trong những cách thức quan trọng nhất.
6. White Space
White Space hay Negative Space (Không gian âm) là phần không gian trống giữa các nhân tố đồ họa trong 1 layout. Không gian âm tạo cảm giác dễ đọc, hồn nhiên và giúp thưởng thức của chúng ta mượt mà hơn. Một lên ý tưởng nhồi nhét quá nhiều thành viên sẽ tạo cảm thấy ngộp ngạt cho người khác, thậm chí khiến họ cảm thấy giận dữ.
như là tác giả Aarron Walter trong quyển sách “Design for Emotion” đã viết:
Nếu mọi điều đều kêu gào để thú vị sự chú ý của người xem, sẽ chẳng có thứ gì được lắng nghe cả.
nhiều khi, các designers sẽ tận dụng white space một cách sáng tạo để tạo nên các hình dạng đặc biệt hoặc làm nổi bật các thành viên cần thiết của layout.
Trong design đồ họa, không gian âm thường được phân thành hai dạng chính:
Active White Space
Đây là không gian nhưng designers thiết lập một cách có chủ ý để tạo điểm nhấn cho layout. Active White Space thông thường được chủ động đánh mất để lôi cuốn sự chú ý vào nội dung và để nhận biết giữa các nguyên tố với nhau
Passive White Space
Đây là khoảng trắng tự nhiên giữa các yếu tố đồ họa. Chẳng hạn như khoảng trắng giữa các từ trong đoạn văn bản hoặc khoảng không bao quanh logo và các thành phần đồ họa khác.
khi sắp đặt layout, chúng ta thường chỉ tập trung xử lý các Active White Space. Nhưng mà, các designers vẫn phải lưu ý tới các Passive White Space và điều chỉnh khi không thể thiếu, nhằm bảo đảm cả hai kết hợp hài hòa và hình thành một layout toàn thể hoàn chỉnh.

Hai cơ chế không gian âm lúc lên ý tưởng
Về kích cỡ của white space, chúng ta thông thường nhận biết như là sau:
Micro white space: dùng để diễn đạt những không gian âm có kích thước bé dại. Thường là khoảng cách giữa các chữ cái hoặc các đối tượng nằm gần nhau. Thêm không gian trắng nhỏ là không thể thiếu để tạo các khoảng nghỉ cho mắt lúc layout không còn nhiều không gian. Điều chỉnh những vùng trống này có thể giúp cho design của you không lộn xộn.
Macro white space: là thuật ngữ đưa ra về vùng không gian âm có kích thước to hơn. Thường là khoảng không gian trắng giữ các cột, các đoạn văn và các nhân tố đồ họa khác. Ví dụ phần lề quả và phải của tách giữa các đoạn văn phiên bản là macro white space. Thay đổi các vùng này sẽ tác động mạnh tới kết cấu bạn dạng design, tạo thành nhiều cách bố trí cho layout hơn.
Trên đây là 6 qui định Vũ muốn đưa ra với các you. Ngoài điều đó còn nhiều cách phác thảo layout khác mà you có thể tìm được trên Internet. Nhưng lưu ý, các phép tắc này cần kết hợp cùng nhau để hình thành 1 layout hoàn chỉnh về kết cấu. Nếu chỉ sử dụng Proximity mà bỏ qua việc phân cấp thông tin (Hierarchy), hay chỉ tập trung tìm cách lặp lại định dạng các tiêu đề mà lại quên mất việc căn lề, thiết kế của chúng ta sẽ mất đi tính kết quả.
Lời kết
Có thể xem layout như 1 “người hùng thầm lặng” lúc phác thảo. Chúng ta rất dễ bỏ qua vai trò của layout bởi vì tính hiển nhiên của nó, nhưng layout là 1 phần của mọi lên ý tưởng.
như Vũ đã viết, một ấn phẩm có layout tốt sẽ đảm bảo cả về mặt thẩm mỹ lẫn chức năng truyền tải chủ đề của nó. Nhưng để có thể làm tốt layout thì không dễ. You cần phải tìm hiểu kiến thức, thực hành, thử nghiệm thật nhiều để khám phá rất nhiều cách sắp xếp khác nhau và tìm ra phương án tối ưu nhất trong công việc.
qua bài viết này, Vũ mong muốn you đã hiểu layout là gì và các qui định khi bài trí layout. Vũ sẽ mang đến các bạn nhiều bài báo hơn về nội dung phác thảo trong tương lai.
Xin chân thành cảm ơn,
* Nguồn: Vũ Digital











