phương pháp thị giác là tập hợp các phương pháp khi thiết kế nhằm cam kết sự hài hòa về kết cấu và kỹ năng thú vị người xem của thành quả.
Có lẽ chưa bao giờ thiết kế đồ họa lại “hot” như là vài năm thông qua. Trong vòng một giây tìm kiếm, Google đã trả về cho chúng ta hơn 70 triệu hiệu quả liên quan tới từ khóa “thiết kế đồ họa”.
Công ty mở đầu chú trọng hơn vào việc đầu tư cho hình ảnh và truyền thông, người trẻ thì ngày càng hứng thú cùng công việc đầy sáng tạo này. Điều này dẫn đến việc lượng nhân lực cho ngành thiết kế đang mỗi lúc một tăng. Và để hiện thực hóa mục tiêu biến thành một “nhà design đồ họa”, ngoài những trường đại học huấn luyện chính quy, một hàm lượng không hề nhỏ tuổi các designer bây giờ chọn đoạn đường “tự học”.
Tự học là 1 con đường không sai, có rất nhiều nhà phác thảo rất thắng lợi từ việc tự mình tìm hiểu kiến thức và không qua trường lớp như Paul Rand, Ethel Ree hay Tibor Kalman…
tuy nhiên, việc tự học như vậy nào thế hệ là vấn đề đáng để quan tâm. Một sai lạc thường dùng hiện nay của nhiều người là khởi đầu từ khí cụ trước. Những designer này sẽ lựa chọn mày mò các ứng dụng như Photoshop, Illustrator, InDesign,… và ngay lập tức đi tìm việc lúc nhận thấy mình đã “đủ kiến thức”.
Việc này cũng không sai. Nhưng nếu chỉ tập trung học về khí cụ sẽ khiến chúng ta thiếu hụt đi những phần kiến thức cực kì cần thiết. 1 Trong số đó chính là: qui định thị giác.
Vậy cách thức thị giác là gì và tầm quan trọng của lý lẽ thị giác đối với công việc design là như vậy nào?
Ở bài giới thiệu về đề tài Layout, Vũ đã có chia sẻ thông qua về các nguyên lý lúc thiết kế layout. Trong bài viết lần này, Vũ sẽ chia sẽ rõ hơn về những phương pháp thị giác ấy và bửa sung thêm một số qui định nhưng mà đội ngũ Vũ Digital tin rằng sẽ giúp ích cho các you.
Mục lục
nguyên lý thị giác là gì?
phương pháp thị giác là tập hợp các lý lẽ khi lên ý tưởng nhằm đảm bảo sự hài hòa về cấu trúc cho công trình và hấp dẫn người xem.
Trong bất kỳ lĩnh vực nghệ thuật nào, phương pháp thị giác luôn đóng một chức năng vô cùng cần thiết. Một thành quả sẽ được đánh giá “đẹp” và “thuận mắt” khi nó hội tụ và phục vụ đủ những đòi hỏi về mặt thị giác.
qui định thị giác là những quy luật được đúc kết từ tiến trình sống và tăng trưởng của loài người. Những nghệ nhân, họa sĩ ngày xưa đã vận dụng nguyên tắc thị giác vào các thành phầm của họ, ngay cả lúc họ chưa nhận thức hay đặt tên cho những quy luật này.
Vài người sẽ cho rằng qui định thị giác bó buộc sự sáng tạo. Tuy vậy, theo đội ngũ Vũ Digital, điều ngược lại mới đúng. Hãy liên tưởng tới việc phác thảo 1 căn phòng. Những phương pháp sẽ bình ổn cho bạn chiều cao, chiều rộng hay không gian thích hợp với căn phòng đó, nhưng mà trang trí nội thất bên trong như vậy nào lại tùy thuộc vào sự sáng tạo và nhu cầu của you.
Điều gần giống cũng được thực hiện trong ngành thiết kế đồ họa, chúng ta hoàn toàn có thể sáng tạo những thứ về màu sắc, kết cấu,… miễn là vẫn đảm bảo các nguyên lý về bố cục.
một. Phép tắc thị giác phân cấp (Hierarchy)
phép tắc thị giác phân cấp là thuật ngữ sử dụng để chỉ sự phân chia thông tin thành các nhóm chính và phụ trong lên ý tưởng. Phân cấp là nguyên lý cực kỳ quan trọng cùng các designer. Nếu mọi thành viên trong lên ý tưởng của bạn đều trông giống nhau, hoặc không có thứ gì thật sự nổi bật, thì người xem sẽ cảm thấy rất nhàm chán và họ cũng chẳng biết mục đích của phác thảo là gì.
một sự phân cấp đề tài sẽ dẫn dắt mạch đọc của người xem đi từ chủ đề quan trọng nhất trên ấn phẩm đến những nội dung ít quan trọng hơn. Nói cách khác, 1 design triển khai qui định phân cấp sẽ điều hướng thị giác của người xem.
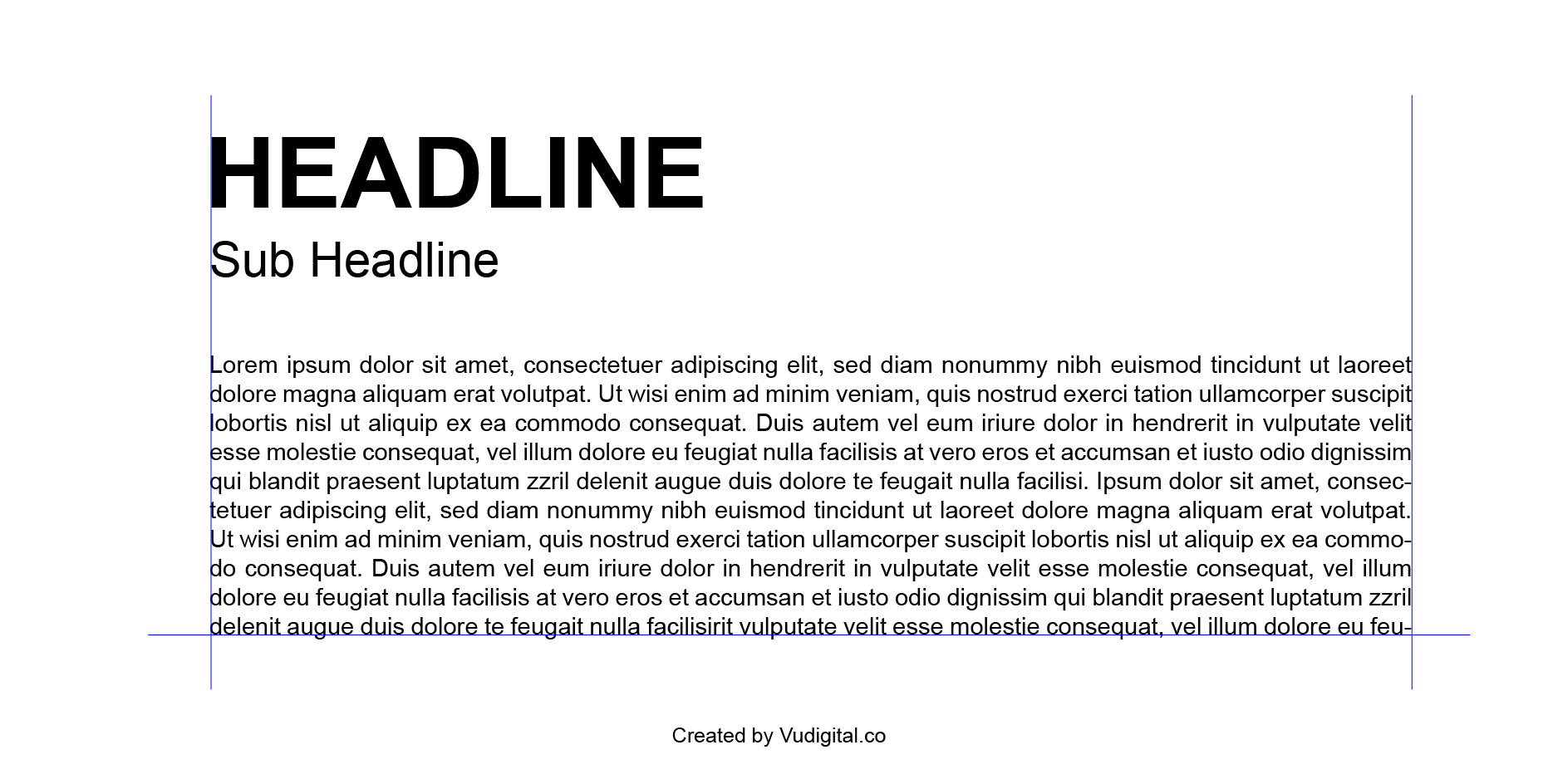
qui định thị giác phân cấp giúp phân tầng đề tài (ảnh: vudigital.co)
Có nhiều cách để tạo thành sự phân cấp, chúng ta có thể sử dụng màu sắc hoặc kích thước. Đối cùng typography, nguyên tắc Hierarchy được phần mềm qua kiểu chữ (typeface), kích thước chữ (size) và sức nặng của chữ (weight).
2. Phép tắc thị giác cân bằng (Balance)
lý lẽ thị giác cân bằng được định nghĩa là sự bằng phẳng trong cách kết hợp, sắp xếp hoặc tỷ trọng của các nhân tố đồ họa. Cân bằng không những thực hiện trong cấu trúc, nhưng còn là về màu sắc, kiểu chữ, hình dạng,…
Tính cân bằng của lên ý tưởng được tạo thành bằng nhiều hình thức. Ba cơ chế thông dụng chính là: đối xứng (Symmetry), bất đối xứng (Asymmetry) và cân bằng hướng tâm (Radial)

Cân bằng đối xứng trong phác thảo (ảnh: vudigital.co)
Cân bằng đối xứng là cách làm thường dùng và dễ gặp gỡ lúc phác thảo. Có thể you đã nhận ra, chúng ta từ dài đã rất thân thuộc cùng loại cân bằng này. Loài người có hai chân, hai tay, hai mắt. 1 Con đường thường sẽ có hai làn đường. 1 Cái bàn thông thường sẽ có bốn chân.
Sự đối xứng hiện ra ở rất nhiều nơi hơn ta tưởng và nhận thức của chúng ta đã tiếp nhận tính cân bằng này như là một trật tự mặc định của vạn vật. Phương pháp này lúc áp dụng vào lĩnh vực đồ họa cũng không khác đi là mấy.
Cách phân biệt kiểu cân bằng này là lúc các nguyên tố phác thảo ở hai bên trục trung tâm được lên ý tưởng giống nhau, như thể đối xứng thông qua một tấm gương vô hình. Cân bằng đối xứng có thể theo chiều từ quả qua phải, trên xuống dưới, hoặc cả hai.

Cân bằng bất đối xứng trong lên ý tưởng (ảnh: vudigital.co)
trong khi đó, cân bằng bất đối xứng là thuật ngữ để chỉ 1 thiết có cách bố trí nhưng mà trong đó các cộng sự không nằm “đối diện” nhau thông qua trục. Loại cân bằng này được phép điều hướng thị giác người xem theo một cách “tự do” hơn, khi vẫn đạt được sự hài hòa về tổng thể.
Nếu cân bằng đối xứng thích hợp cùng những ấn phẩm phác thảo mang tính nghiêm túc, long trọng hoặc truyền thống, thì cân bằng bất đối xứng mang lại cảm thấy hấp dẫn, năng động và tiến bộ cho công trình. Các thành viên đồ họa sẽ được bố trí tự nhiên, dựa trên sự tương tác của hình khối, không gian âm và tính kết hợp của các phần tử cùng nhau, tạo nên cả lực căng (tension) và sự cân bằng.

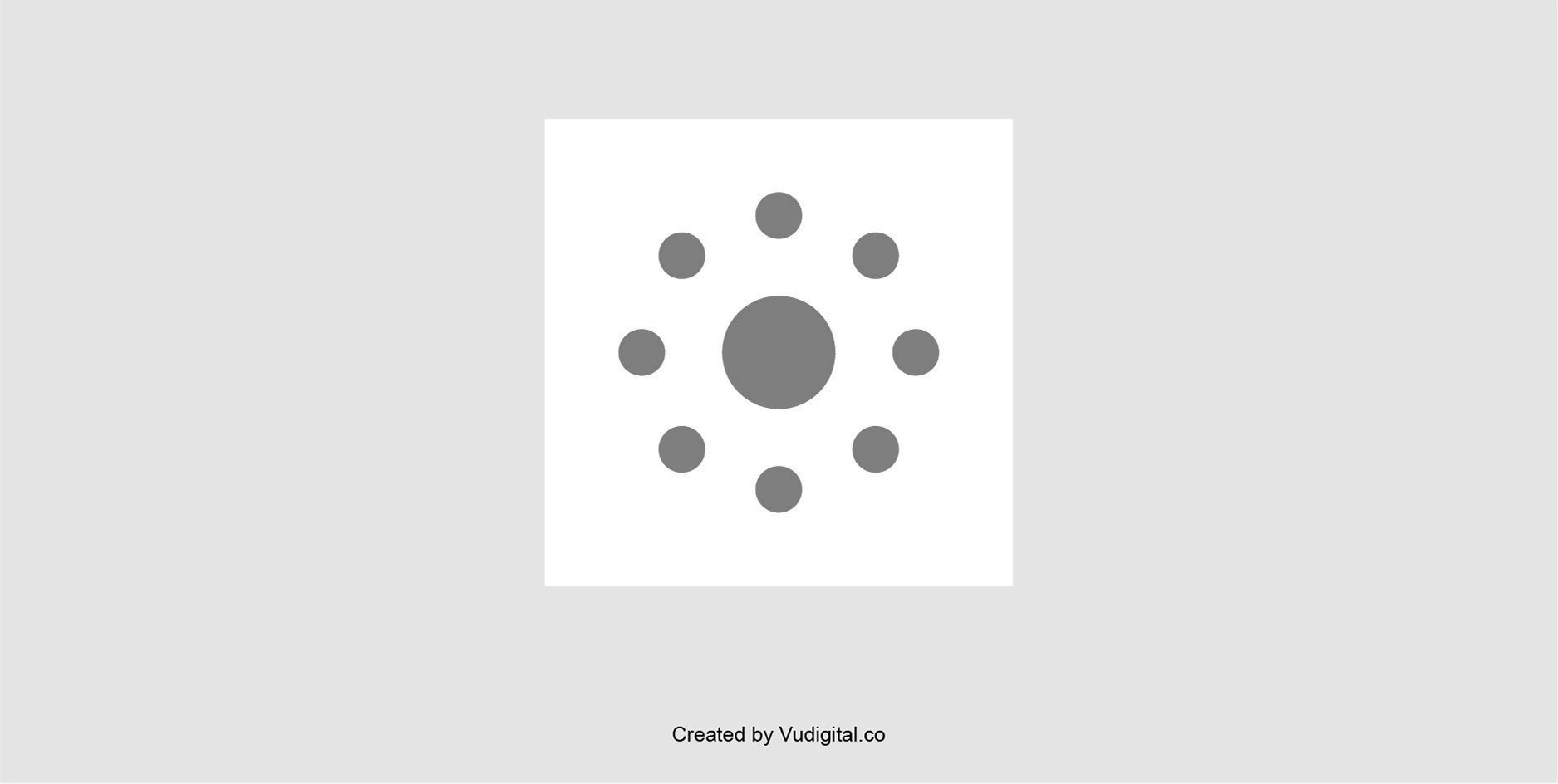
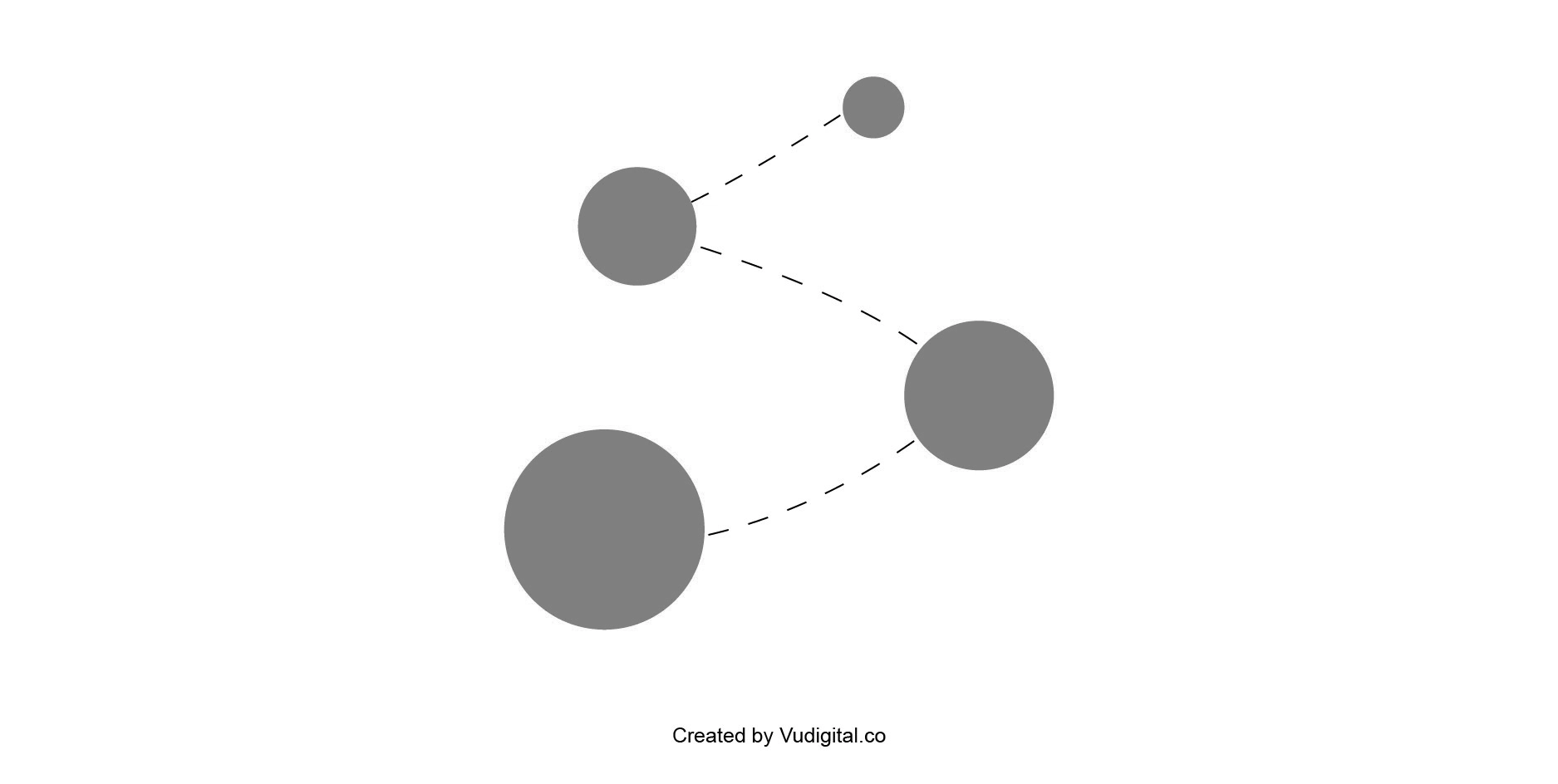
Cân bằng hướng tâm trong thiết kế (ảnh: vudigital.co)
kiểu cân bằng thứ ba là cân bằng hướng tâm. Trong đó, nguyên tố cần thiết nhất sẽ được đặt ở trung tâm của phác thảo và những chủ đề còn lại sẽ được bố trí bao quanh “tiêu điểm” này. Bạn có thể hình dung dạng cân bằng này thông qua hình ảnh của hệ mặt trời. Mặt trời sẽ là trung tâm, còn những hành tinh khác sẽ quay quanh nó.
Trên đây là ba cơ chế chính của cách thức thị giác cân bằng. Cho dù cho you lựa chọn loại nào, thì cần thiết nhất vẫn là việc người xem không bị tức giận lúc nhìn vào thành quả.
3. Lý lẽ thị giác căn lề (Alignment)
phương pháp thị giác căn lề đề cập tới cách những thành phần văn bản hoặc đồ họa được bài trí theo những “đường gióng” trong 1 không gian.
khi đi học, chúng ta thường được dạy bảo là phải viết chữ căn theo lề của những quyển vở. Nếu không viết theo lề, đoạn văn chúng ta viết ra sẽ trông rất lộn xộn và rối mắt. Cứ thế cho tới khi lớn lên, chúng ta đã tự động soạn thảo văn phiên bản, viết văn, viết đơn,… theo những đường căn ấy lúc nào không hay.
Trong design cũng tương tự, designer có thể điều chỉnh design của mình theo cơ chế căn lề quả, căn lề phải, căn hai bên hoặc căn giữa.
phương pháp căn lề trong phác thảo (ảnh: vudigital.co)
lúc các nguyên tố không được căn lề đúng cách, chúng sẽ tạo cảm thấy lộn xộn cho sản phẩm. Trừ một vài trường hợp mà designer cố tình không căn lề để tạo thành những hiệu ứng thị giác đặc biệt, thì còn lại chúng ta đều nên căn chỉnh chủ đề của mình.
một điều cần để ý là người xem sẽ không lưu ý quá nhiều đến một phác thảo được căn lề đúng mực, nhưng mà sẽ nhận ra ngay lập nếu thiết kế có những thành viên bị lệch, dù chỉ là vài milimet.
4. Phương pháp thị giác nhấn mạnh (Emphasis)
lúc 1 ấn phẩm phác thảo được xuất bạn dạng, chúng ta cần phải biết chắc rằng người xem sẽ phải tập trung vào đâu. Có thể đó là nội dung giảm giá vào dịp nghỉ lễ sắp tới, hoặc tên của một buổi tiệc sẵn sàng diễn ra trong hai tuần nữa,… nhưng làm sao chúng ta chắc chắn được người khác sẽ tập trung vào điểm ta muốn? Qui định thị giác nhấn mạnh chính là để giải quyết những trường hợp trên.
bạn sẽ nhận ra lý lẽ này có liên hệ nghiêm ngặt tới phương pháp “Phân cấp” đã được Vũ chia sẻ ở trên. “Nhấn mạnh” nghĩa là chọn ra nguyên tố cần thiết nhất của design và biến đổi để nó trở nên nổi bật hơn những cộng sự còn lại. Những nguyên tố này được gọi là điểm tụ (Focal Point).

nguyên lý nhấn mạnh giúp người xem tập trung vào điểm tụ (Focal Point) trong phác thảo (ảnh: vudigital.co)
Điểm tụ của mỗi thiết kế sẽ khác biệt tùy thuộc vào mục đích truyền thông của thương hiệu. Thường, tiêu đề, image hoặc những câu kêu gọi hành động sẽ là những điểm tụ cần được nhấn mạnh. Designer sẽ làm điểm tụ nổi bật lên qua các kỹ thuật điều chỉnh kích cỡ, không gian âm, màu sắc,…
1 sai trái nhưng nhiều sinh viên mới ra trường hoặc chưa có nhiều kinh nghiệm rất dễ mắc phải đó là nhấn mạnh sai đối tượng. Cấp trên muốn you tập trung vào hình ảnh nhưng mà you lại vô tình “highlight” tên của bài viết; hoặc bạn muốn người xem để ý vào dàn khách mời của buổi tiệc, nhưng những hình ảnh như thế lại thiếu nổi bật.
Hãy bảo đảm you nhấn mạnh đúng đối tượng. Cách đơn giản nhất là gửi design của mình cho nhiều người khác xem và đặt câu hỏi về thứ nhưng họ để ý đầu tiên lúc nhìn vào bức ảnh.
5. Phương pháp thị giác không gian âm (White Space)
Không gian âm (White Space) là phần không gian trống giữa các yếu tố đồ họa lúc phác thảo. Không gian âm mang lại cảm giác dễ đọc, Thoải mái và giúp thưởng thức của người xem mượt nhưng mà hơn.
Hãy tưởng tượng 1 lên ý tưởng nhưng các cộng sự của nó xếp quá sát nhau sẽ khiến chúng ta cảm thấy tức giận như vậy nào khi nhìn vào. Khác lạ là cùng các điểm tụ hay những đề tài cần thiết, chúng cần không gian âm để trở nên nổi bật hơn so với các chủ đề khác.
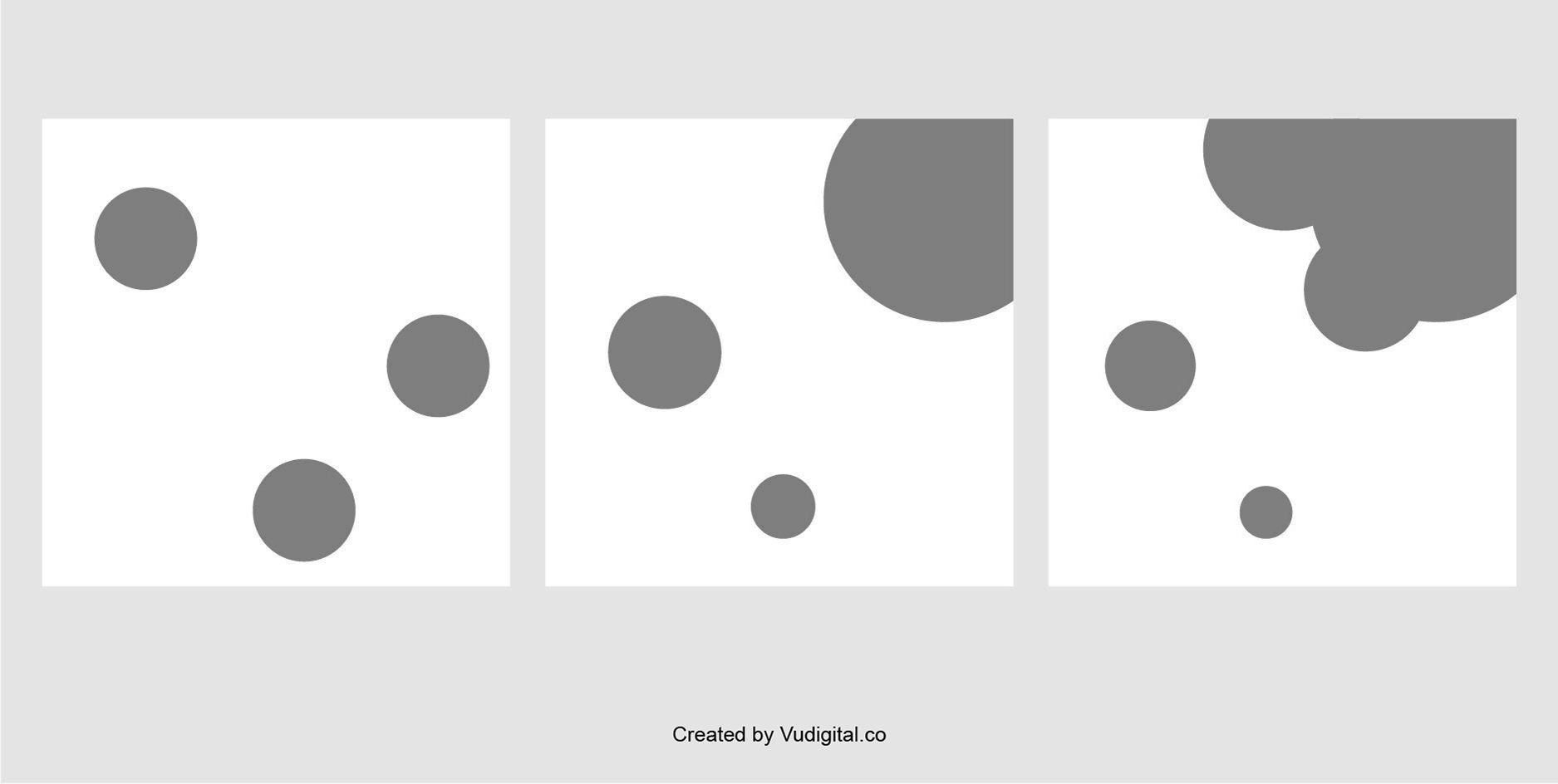
Không gian âm trong phác thảo (ảnh: vudigital.co)
Trong phác thảo đồ họa, không gian âm thường được tạo thành hai dạng chính:
Active White Space
Đây là không gian nhưng designers thiết lập 1 cách có chủ ý để tạo điểm nhấn cho layout. Active White Space thường được chủ động đánh mất để thu hút sự xem xét vào đề tài và để nhận biết giữa các nhân tố với nhau
Passive White Space
Đây là khoảng trắng tự nhiên giữa các yếu tố đồ họa. Chẳng hạn như là khoảng trắng giữa các từ trong đoạn văn phiên bản hoặc khoảng không xung quanh logo và các cộng sự đồ họa khác.
khi bố trí layout, chúng ta thường chỉ tập trung xử lý các Active White Space. Tuy thế, các designers vẫn phải xem xét tới các Passive White Space và điều chỉnh khi cần thiết, nhằm cam kết cả hai kết hợp hài hòa và tạo nên một layout toàn thể hoàn chỉnh.
Về kích cỡ của white space, chúng ta thường phân biệt như sau:
Micro white space: dùng để diễn tả những không gian âm có kích cỡ nhỏ dại. Thông thường là khoảng cách giữa các chữ cái hoặc các đối tượng nằm gần nhau. Thêm không gian trắng nhỏ là không thể thiếu để tạo các khoảng nghỉ cho mắt khi layout không còn rất nhiều không gian. Điều chỉnh những vùng trống này có thể giúp cho thiết kế của bạn không lộn xộn.
Macro white space: là thuật ngữ nói về vùng không gian âm có kích thước to hơn. Thường là khoảng không gian trắng giữa các cột, các đoạn văn và các nhân tố đồ họa khác. Ví dụ phần lề quả và phải của tách giữa các đoạn văn bản là macro white space. Thay đổi các vùng này sẽ tác động mạnh tới bố cục phiên bản lên ý tưởng, tạo thành nhiều cách sắp đặt cho layout hơn.
6. Nguyên lý thị giác tương phản (Contrast)
lý lẽ thị giác tương phản là cách chúng ta tạo thành sự đối nghịch giữa các thành phần design, nhằm mục đích nhấn mạnh hoặc để giúp tác phẩm trở nên lôi cuốn hơn. Nguyên tắc thị giác này được tạo thành bằng cách triển khai hình dáng, màu sắc, kích thước,… để làm tăng sự khác biệt giữa các nguyên tố.

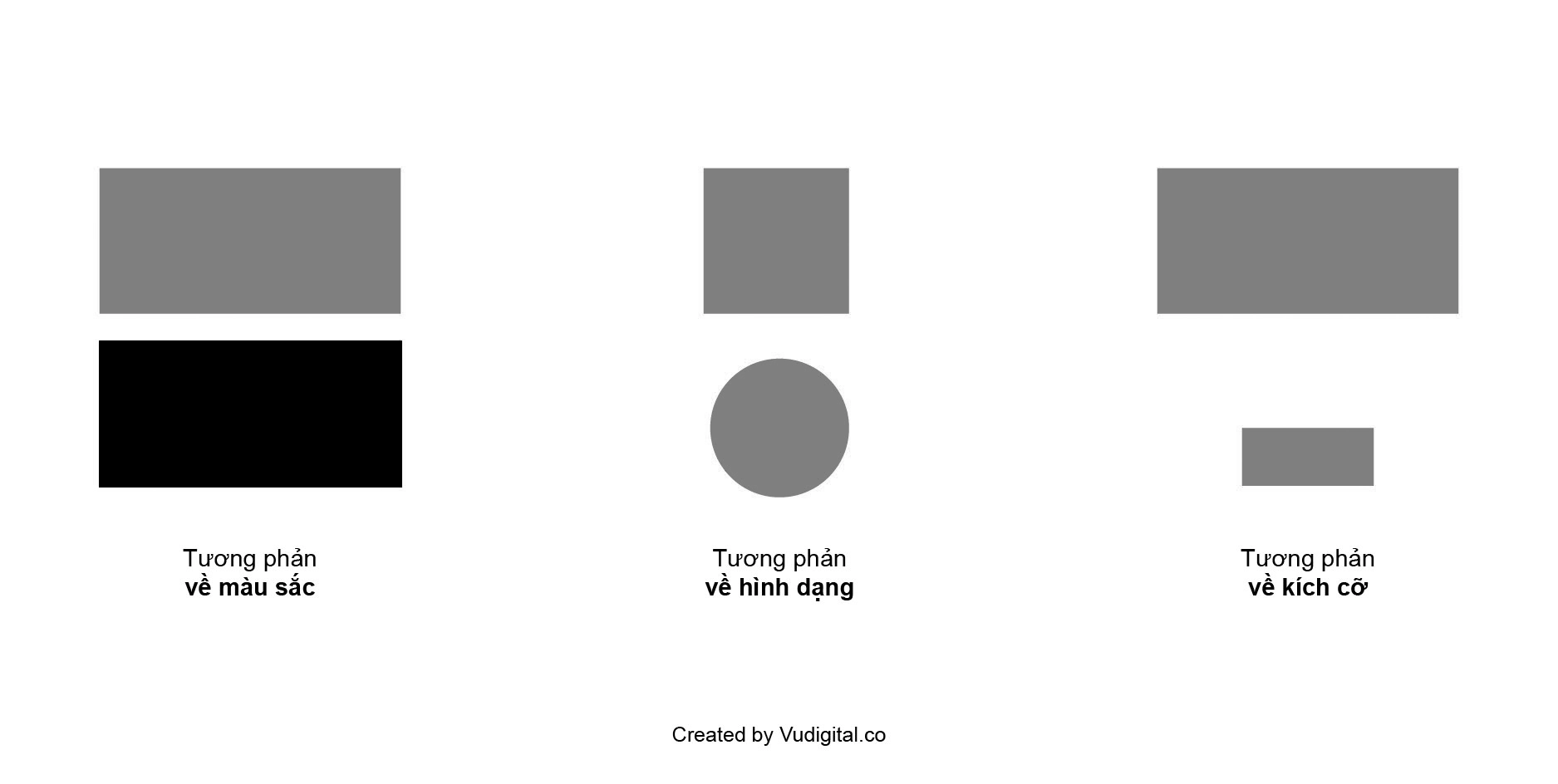
Các ví dụ về tương phản trong lên ý tưởng (ảnh: vudigital.co)
cụ thể, tương phản giúp một thành phần đặc biệt hơn hẳn so cùng những chủ đề khác trong design (lại liên lạc lý lẽ “Phân cấp” và “Nhấn mạnh”). 1 Công trình không có tương phản sẽ gây nhận thấy “một màu”, dễ khiến người xem nhàm chán.
điểm mạng thứ hai của lý lẽ thị giác tương phản chính là tính dễ đọc nhưng nó mang đến. Mức độ tương phản vừa đủ giữa các nguyên tố, khác lạ là phần văn bản và nền (background) là đòi hỏi cần thiết để tạo thành 1 lên ý tưởng có tính dễ đọc.
Những người có thị lực kém sẽ không gặp mặt quá rất nhiều gian nan khi đọc văn bạn dạng trên màn hình máy tính quá bé dại hoặc hiển thị kém. Mặt khác, các thiết kế có tương phản cũng sẽ được tiếp nhận toàn vẹn dù được đặt ở khoảng cách xa so với người xem (billboard, biển hiệu,…)
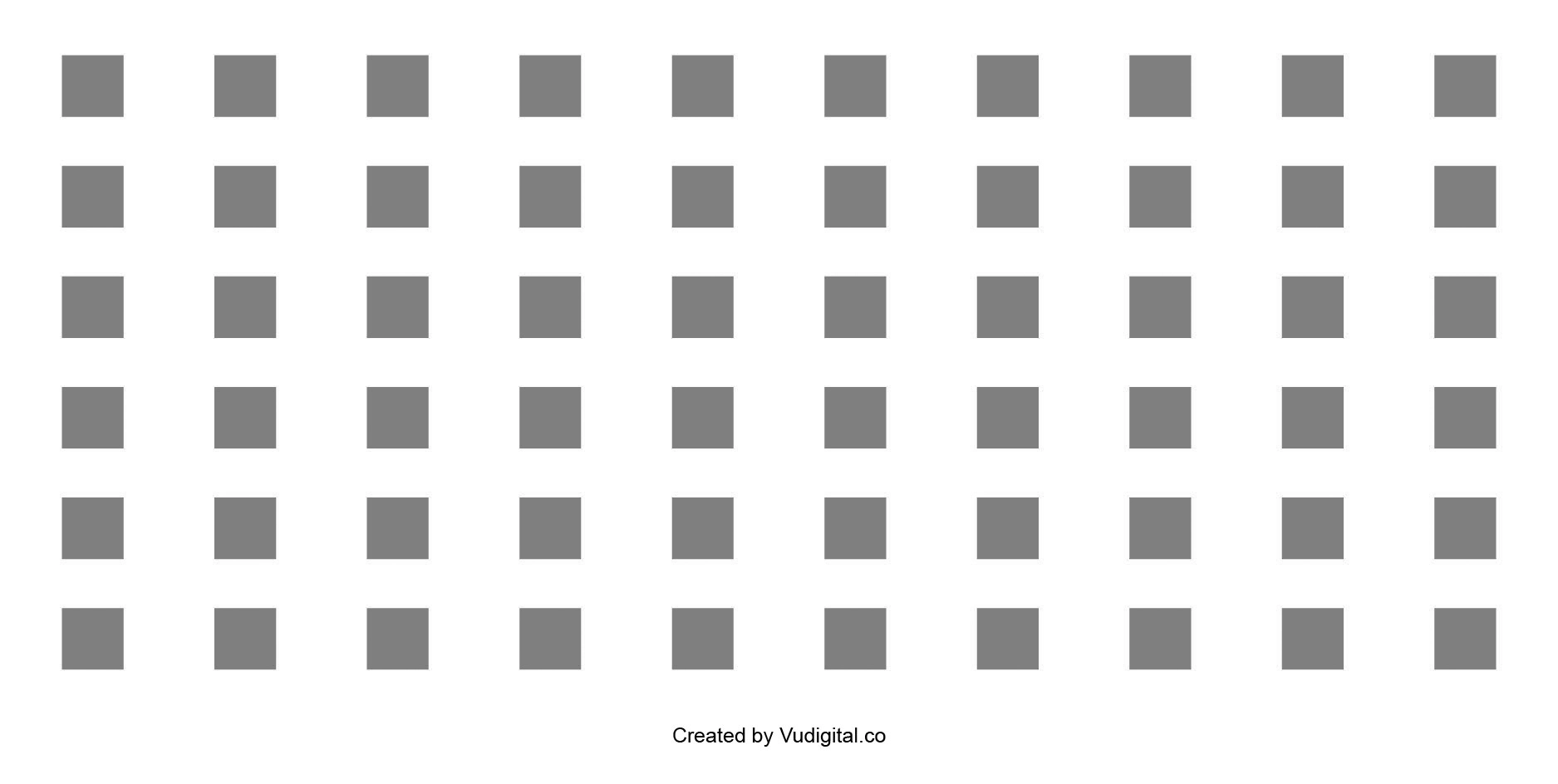
7. Cách thức thị giác lặp lại (Repetition)
như là tên gọi của mình, cách thức thị giác lặp lại là việc áp dụng rất nhiều lần một hoặc nhiều thành viên có tính chất gần giống nhau trong lên ý tưởng. Nó được áp dụng để mang lại nhận thấy thống nhất và tính liên tục cho công trình. Sự lặp lại còn giúp designer tạo thành nhịp điệu (rhythm).

Tính lặp lại mang tới cảm giác thống nhất và tính liên tiếp cho lên ý tưởng (ảnh: vudigital.co)
Cách để ứng dụng nguyên tắc thị giác lặp lại khá đơn giản. Chẳng hạn, chúng ta có thể thống nhất áp dụng bình thường phông chữ, bộ màu, biểu tượng (icon), hoa văn (pattern) khi lên ý tưởng.
Ví dụ, đều là văn bản trong một quyển sách, mà chúng ta không nên áp dụng Helvetica từ trang 1 tới trang 10, rồi triển khai Arial từ trang 11 đến trang 25 (trừ khi you có mục đích đặc biệt).
Sự nhất quán sẽ giúp thành quả dễ phân biệt hơn đối với người xem. Không chỉ trong design, mà lúc thành lập thương hiệu, lặp lại cũng là 1 trong những cách thức quan trọng giúp phát triển hình ảnh của doanh nghiệp.
tuy vậy, lúc đưa ra tới sự lặp lại, Vũ không có ý rằng mọi thứ các thiết kế của bạn đều phải giống y tương đồng như là đúc. Do do vậy không còn gì là sáng tạo nữa. Hãy tạo ra những món ăn khác nhau từ những vật liệu nhưng mà bạn có, đừng nấu mãi 1 món ngày này thông qua ngày khác. You có thể tăng sự đa dạng cho phác thảo bằng cách thêm vào các yếu tố lạ mắt, khác biệt hoặc kết hợp những nhân tố sẵn có.
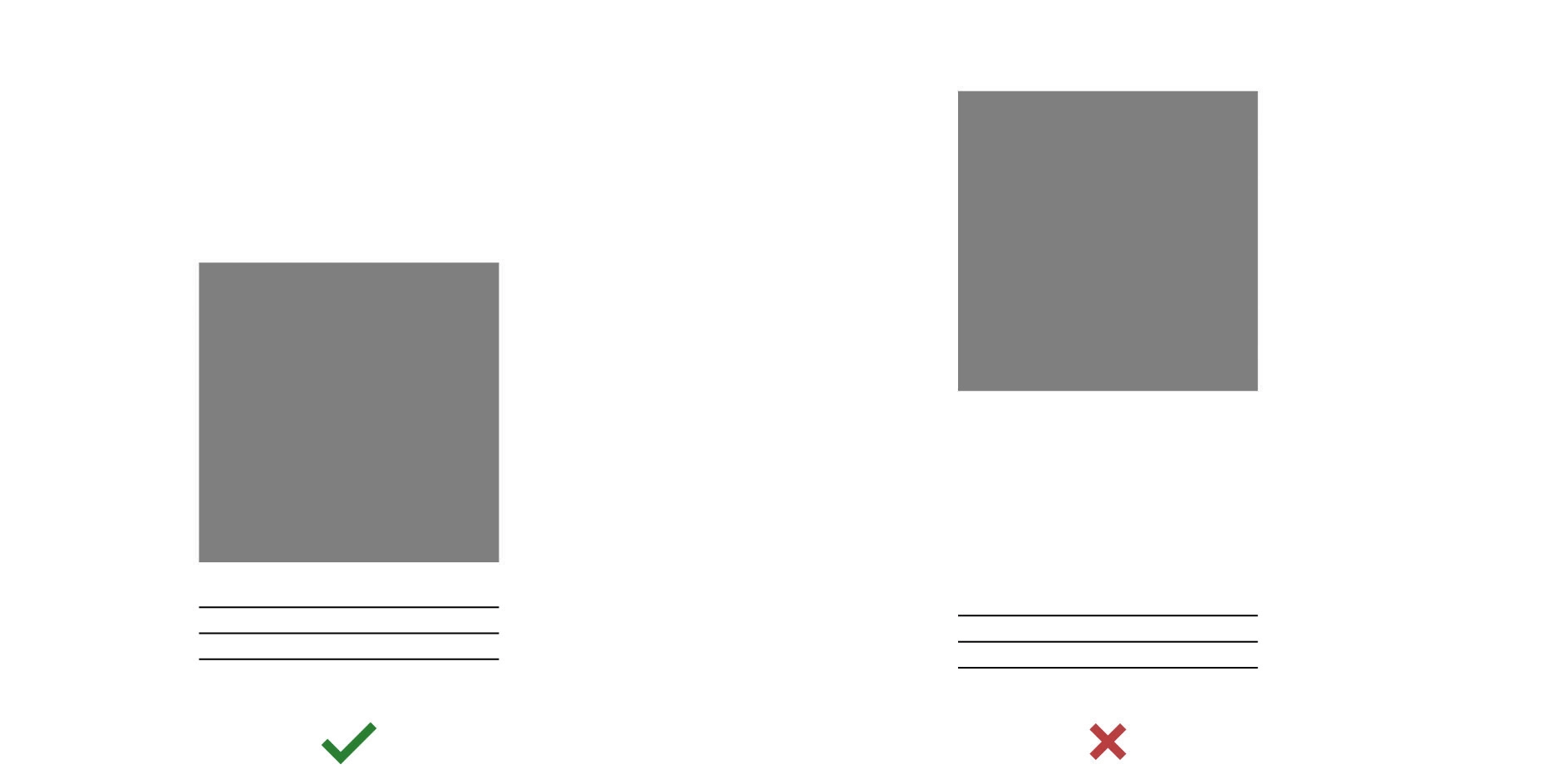
8. Phương pháp thị giác kế cận (Proximity)
cách thức kế cận là một thuật ngữ được sử dụng để diễn đạt Vị trí của các nhân tố nằm gần nhau trong 1 layout, nhằm hình thành mối liên hiệp về thông tin giữa chúng. Nói 1 cách dễ hiểu hơn, nếu muốn độc giả hiểu rằng giữa chủ đề A và B liên quan cùng nhau trên layout, bạn cần phải đặt chúng gần nhau.
lý lẽ này tuy đơn giản nhưng lại có hiệu quả đáng kể trong việc giúp người đọc nắm được các khối thông tin. Ví dụ, đặt 1 chú thích gần với 1 hình ảnh sẽ giúp độc giả mặc định hiểu rằng cả hai với thuộc về 1 nhóm. Ngược lại, nếu khoảng cách giữa hai thông tin này quá xa, họ sẽ cho rằng không có sự kết nối nào giữa bức hình và đoạn văn phiên bản.

qui định kế cận hình thành sự liên kết cho các thành viên đồ họa (ảnh: vudigital.co)
Proximity là 1 nguyên lý rất cần thiết khi thiết kế layout. Vì nếu các thành phần trong layout không được đảm bảo tính đoàn kết, chúng ta sẽ không hình dung được liệu chúng có cùng thuộc về 1 nhóm nội dung hay không.
9. Nguyên tắc thị giác chuyển động (Movement)
phép tắc thị giác chuyển động là việc điều hướng mắt của người xem theo một đường dẫn định trước trong cấu trúc.

Tính chuyển động trong design (ảnh: vudigital.co)
khi chúng ta xem 1 thiết kế, họ sẽ bị hấp dẫn đầu tiên bởi vì các tiêu điểm. Bằng cách bố trí chu đáo những cộng sự trong phác thảo, designer có thể dễ ợt dẫn dắt thị giác của người xem. Cách chúng ta tạo thành qui định chuyển động là áp dụng những nguyên lý thị giác khác như “Phân Cấp”, “Căn Lề” và “Lặp Lại”.
qui định thị giác này đặc biệt cần thiết lúc thiết kế website, nơi designer cần bảo đảm người sử dụng sẽ điều hướng như cách họ đã hình dung. Ngoài ra, chuyển động cũng giúp các lên ý tưởng tĩnh trở nên lôi cuốn hơn.
Lời kết
Trên đây là định nghĩa và 9 qui định thị giác phổ biến. Đội ngũ Vũ Digital hy vọng bạn đọc đã hiểu về những nguyên tắc thị giác trong phác thảo đồ họa thông qua bài báo này. Còn rất nhiều nguyên lý khác được chia sẻ trên internet, mà về cơ bản, chúng cũng là những phiên bản biến thể từ các lý lẽ trên.
tuy thế, hãy xem phép tắc thị giác như những công cụ để giúp bạn hoàn thiện design của mình, đừng nên coi chúng là một quy luật hà khắc, dẫn tới việc khó triển khai trong công việc.
Đối cùng những người tự học, việc hiểu lý thuyết nền tảng song song với việc thực hành khí cụ là vô cùng cần thiết. Lý thuyết giúp bạn có nền tảng vững bền để vận dụng vào công việc sau này, tránh việc làm sai những thứ cơ bản.
Hãy tìm hiểu thật kỹ và vận dụng các cách thức thị giác trên lúc bạn làm việc, và sẽ đến khi bạn tự tin ứng dụng chúng vào thiết kế của mình.
Xin chân thành cảm ơn,
*Nguồn: Vũ Digital