Flat lên ý tưởng là một đẳng cấp design hiện đại và tối giản nhưng mà đề nghị các designer phải có tư duy lẫn năng lực sáng tạo vô hạn.
design phẳng hay flat lên ý tưởng không còn là những khái niệm thế hệ mẻ trong trái đất công nghệ chia sẻ bình thường và chuyên ngành thiết kế chia sẻ riêng. Cho dù không có 1 lược sử quá lâu đời, cũng không được phần mềm trong nhiều chủng loại lĩnh vực hay lĩnh vực khác biệt, nhưng mà tác dụng đẳng cấp flat design mang lại cho địa cầu của chúng ta là không thể phủ nhận.
Đi lên cùng cùng trào lưu thiết kế cũng như Xu hướng đeo đuổi đẳng cấp sống tối giản, flat lên ý tưởng gấp rút có được chỗ đứng trên rất nhiều item phác thảo, nhiều ấn phẩm mang tính logo và thay mặt cho giá trị cũng như văn hoá của một thương hiệu.
Flat thiết kế (ảnh: vudigital.co)
Flat design không phải là một đề nghị lên ý tưởng, mà nó đóng vai trò của một đẳng cấp phác thảo làm toát lên góc nhìn lẫn định hướng tương lai trên mỗi item hay ấn phẩm truyền thông. Đẳng cấp flat lên ý tưởng được ứng dụng do các tập đoàn công nghệ hàng đầu địa cầu, xuất hiện đều đặn trên nhiều sản phẩm thương mại ngày nay dù đôi lúc chúng ta chẳng mảy may quan tâm tới.

Apple, Google hay Microsoft đều là những đại diện cho flat design (ảnh: Business Insider).
Vậy tại sao Vũ cho biết công hiệu đẳng cấp flat lên ý tưởng mang lại cho địa cầu của chúng ta là không thể phủ nhận, mọi thứ sẽ được chứng minh qua bài chia sẻ bên dưới về khái niệm và 5 đặc tính đặc biệt của đẳng cấp flat lên ý tưởng.
Mục lục
Lược sử của flat lên ý tưởng
phong cách lên ý tưởng phẳng nhen nhóm và trở nên thường dùng trong chưa đến hai thập kỷ trở lại đây, khó có thể xác định đúng đắn rằng ai là người trước tiên phổ biến đẳng cấp này ra khắp thế giới. Mà về mặt truyền thông thì tập đoàn Microsoft đã là những người trước tiên công khai sử dụng thiết kế phẳng trong các item của mình.
Quay ngược thời điểm trở về thời kỳ đầu những năm 80 của thế kỷ trước, khi Macintosh đến từ nhà Apple dần đánh dấu những bước đi tiến thưởng son trong địa cầu công nghệ. Hoạ sĩ thiết kế chính của dự án là Susan Kare có nghĩa vụ tạo nên bộ phông chữ và hệ thống biểu tượng. Bà Susan đã phần mềm kỹ thuật design Skeuomorphic – cách thức hạn chế các đường thẳng và cong để tạo thành những elements có phần quen thuộc với rất nhiều người.
Skeuomorphic hay Skeuomorphism là những khái niệm xuất phát từ phiên âm trong tiếng Hy Lạp, với “skevos” có nghĩa là “dụng cụ” còn “morph” có nghĩa là “hình dạng.” Các design ứng dụng kỹ thuật này sẽ gồm có rất nhiều nhân tố tạo ra, sao cho từng nhân tố cấu thành đều quen thuộc và gần cận cùng góc nhìn của đại phần nhiều người xem.

Bà Susan Kare với các thành phần ở Apple từng thành công lúc thành lập hệ thống biểu tượng (ảnh: Smithsonian Magazine).
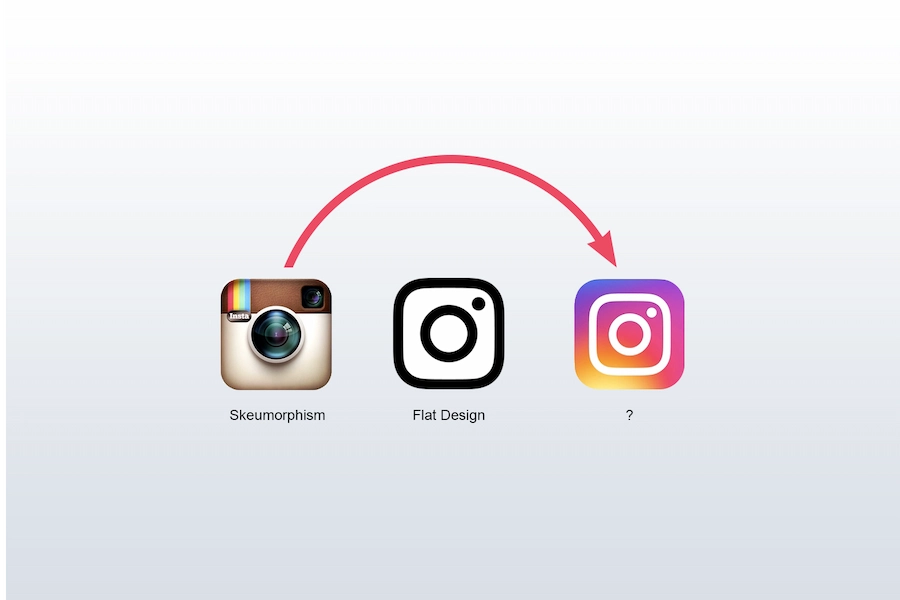
không chỉ dừng lại với Macintosh, kỹ thuật Skeuomorphic còn được ứng dụng trên nền tảng thiết bị cầm tay iOS của Táo Khuyết. Lần lượt iOS 4, iOS 5 rồi iOS 6 ra đời cùng những logo ứng dụng được biểu lộ cụ thể đến đáng kinh ngạc. 1 Trong số như thế là icon của Instagram với hoàn toản những nguyên tố căn bản của chiếc máy ảnh: đèn, ống kính, khẩu độ ống kính hay dòng chữ Insta được bộc lộ như là tên của một thương hiệu máy ảnh.
Mãi đến sau năm 2011 lúc huyền thoại Steve Jobs thông qua đời và người kế nhiệm được chọn là CEO Tim Cook, ông đã cùng cùng đội ngũ của mình thay đổi phong cách phác thảo hệ điều hành và giao diện sản phẩm. Từ đẳng cấp Skeuomorphism cũ kĩ chuyển sang flat lên ý tưởng tối giản, ngăn nắp và cũng trực quan hơn rất nhiều. Lần đầu tiên người dùng iPhone và iPad được hưởng thụ phác thảo này là trên iOS 7, do Apple phát hành vào ngày 18/9/2013.
thế nhưng như là đã đề cập ở trên, chính Microsoft chứ không phải Apple hay 1 thương hiệu nào khác mới là những người đã “mang flat thiết kế tới trái đất.” Hồi năm 2006 trong một nỗ lực cạnh tranh với những chiếc iPod đến từ chính Apple, Microsoft đã “nhá hàng” vũ trang giải trí thiết bị cầm tay hoàn toàn thế hệ của họ – cùng lợi thế cạnh tranh so với kẻ địch là có thể tải nhạc không dây và kết hợp chơi game nhờ cú bắt tay với thương hiệu con Xbox.
đương nhiên Microsoft đã không biểu thị thực hoá tham vọng của mình ở Hồi tưởng đó. Design quá cục mịch, lỗi thời của thiết bị này đã khiến đội ngũ của Microsoft tự “chuốc hoạ vào thân.” lúc iPod ở quãng thời gian này không chỉ đơn thuần là 1 vật phẩm âm nhạc, mà đã được công nhận như một món phụ kiện thời trang nhờ vẻ bề ngoài sang trọng, tối giản mà đầy sức hút.
nhưng Microsoft cũng không phải thuyệt vọng, để thua iPod tới từ Táo Khuyết là tác dụng được dự đoán từ trước. Đổi lại Microsoft đã có 1 thắng lợi to vốn nằm ngoài dự tính, đó là giao diện người dùng được design phẳng nhận lại vô số những phản hồi tích cực.
Lần trước tiên có một giao diện người sử dụng trên vũ trang dế yêu được tinh chỉnh, thiết kế với kiểu chữ đầy đặn và xong xuôi khoát. Hệ thống logo cùng các đường nét thẳng và bo cong được làm tối giản, hạn chế đến tối đa việc áp dụng hiệu ứng như là đổ bóng hay làm nổi khối.
thắng lợi bước đầu này cũng là xuất phát điểm của hệ điều hành Windows 8, được Microsoft trưng bày tại buổi tiệc công nghệ CES 2011. Bỏ lại phía sau Windows 7 hay Windows XP, giao diện của Windows 8 đã bắt đầu triển khai kỹ thuật design flat design.

Windows 8 ra đời từ chính thất bại của Microsoft trước nhà Apple (ảnh: USA Today).
Hệ thống biểu tượng được thiết kế dễ chơi, các widget hay button điều hướng có design dạng phẳng, thậm chí biểu tượng Windows hình cửa sổ cũng đã chuyển thành 4 ô cửa vuông vức hơn – thay cho hình ảnh 4 ô cửa uốn lượn và đầy màu sắc không xa lạ.
Windows 8 trên thực tế chỉ có tuổi đời 4 năm, một phần đến từ tác động của Windows 7 lên nhận thức người dùng và hệ thống máy tính tại nhiều company là quá lớn to. Nhưng mà giao diện flat thiết kế hoàn toàn thế hệ trên Windows 8 là bước đệm cho chiến thắng sau này của Windows 10 và Windows 11.
Người sử dụng cho phép thay đổi rất nhiều hơn, tuỳ biến rất nhiều hơn và có được trải nghiệm cá nhân hoá giao diện đúng nghĩa. Trong đó Windows 11 được giới mộ điệu kỳ vọng sẽ “mở ra kỷ nguyên máy tính hoàn toàn mới”, khi ông Panos Panay – Giám đốc sản phẩm của Microsoft đưa ra rằng: “Windows 11 mang trên vai sứ mệnh cải tiến trải nghiệm và lan truyền nguồn cảm hứng sáng tạo đến mọi thứ các bạn.”
Phải tới một năm sau kể từ lúc Microsoft chính thức hỗ trợ Windows 8 trên mọi nền tảng gồm PC, laptop, Windows Phone,…Apple mới trưng bày đến công chúng iOS 7 mới cùng giao diện cũng được tuỳ chỉnh và lên ý tưởng theo đẳng cấp flat lên ý tưởng. Kể từ Thời điểm đó, hàng loạt ông to công nghệ mới mở đầu đeo đuổi flat design và ứng dụng nó trên các item của mình – trước khi flat lên ý tưởng biến thành trào lưu thật sự của trái đất, trở thành phong cách phác thảo thường dùng nhất trên mọi lĩnh vực ở Hồi tưởng hiện tại.
Flat lên ý tưởng là gì, 5 đặc tính khác biệt so cùng phong trào thiết kế đi trước
Flat phác thảo là phong cách lên ý tưởng đi ngược lại hoàn toàn các giá trị của Skeuomorphic. Trong giai đoạn những năm 80 khi giao diện máy tính vẫn là thứ gì như thế xa xỉ với phần nhiều người dùng, rất nhiều nhà tăng trưởng phải chọn tin tưởng vào phong cách Skeuomorphic và phần mềm nó lên các lên ý tưởng item. Skeuomorphic mang đến tầm nhìn sống động hơn, chân thật hơn và giúp người dùng có được cảm thấy sở hữu rõ ràng hơn.
trong khi đó flat thiết kế tạo nên thưởng thức kỹ thuật số đúng nghĩa, người dùng hiểu được giao diện và hình ảnh logo đều là không thực. Đổi lại flat thiết kế mang tới thưởng thức mượt mà và mịn mắt hơn, nhất là lúc phần mềm trên giao diện điện thoại cũng như là màn hình cảm ứng. Vậy đâu là những khác biệt cần thiết so cùng Skeuomorphic, làm nên đặc tính sáng giá của đẳng cấp flat design?
#1 Giúp người sử dụng tập trung vào những gì không thể thiếu
thiết kế Skeuomorphic nhiều khi quá lạm dụng sự chi tiết và kết hợp cùng khi rất nhiều nhân tố, nhưng mà không phải yếu tố nào cũng tạo ra sức hút riêng hoặc đóng vai trò quan trọng trong việc tô điểm hay tăng mức độ nhận diện. Flat thiết kế đã được hình thành để giải quyết vấn đề này.

logo của Instagram khi biến đổi sang phong cách Flat thiết kế (ảnh: Smith House).
Quay trở lại với ví dụ lên ý tưởng logo của Instagram, từ 1 phác thảo logo chân thật, màu sắc nhưng mà có rất nhiều chi tiết chẳng mang lại quá nhiều giá trị. Logo mới của Instagram đã trở nên đơn giản hơn, ngắn gọn hơn mà vẫn giữ lại giá trị của 1 phần mềm mạng xã hội chia sẻ image. Nó dễ chơi vẫn là logo của 1 chiếc máy chụp ảnh, mà loại bỏ mọi thứ các cụ thể thừa vốn không quá quan trọng với hầu hết người dùng.
như thế cũng là cách làm của Twitter khi họ liên tục đổi mới design logo của mình. Từ dòng chữ Twitter được tạo tạo nên một chú chim cách điệu, cho tới một chú chim “đúng nghĩa” với trọn vẹn các bộ phận. Rồi sau này chỉ còn là chiếc bóng của chú chim màu xanh, tuy đơn giản, không rất nhiều chi tiết nhưng mà lại là phác thảo logo mang tính nhận diện thương hiệu cao.
#2 Giúp người dùng dễ đọc, dễ hiểu toàn bộ chủ đề cần truyền tải
dù là đề tài được bộc lộ dưới dạng chữ viết hay hình ảnh, tính dễ đọc và dễ tiếp nhận nội dung luôn phải được ưu tiên hàng đầu. Đối với nội dung chữ viết để cải thiện địa chỉ từ khoá, người sáng tạo thông tin cần biểu lộ câu chữ gọn ghẽ, súc tích và không nên triển khai các đoạn văn dài. Còn cùng đề tài thể hiện bằng hình ảnh hoặc các sản phẩm lên ý tưởng thì sao? Flat lên ý tưởng cũng được xuất hiện để phục vụ mục tiêu đó.
design flat thiết kế thông thường triển khai phông chữ không chân sans-serif, màu sắc giữa hình ảnh, chữ viết cùng phông nền website hay phần mềm luôn tương phản với nhau. Cũng nhờ như thế nhưng mà các nhà kích thích sẽ tiết chế việc lạm dụng rất nhiều nguyên tố, hoặc tiết giảm bớt các chức năng và button không quá cần thiết trong tiến trình sử dụng nền tảng. Người sử dụng sẽ có trải nghiệm tốt hơn, dễ dãi thao tác và lựa chọn hơn bởi không có quá rất nhiều tuỳ chọn khiến họ bị phân tâm.

Giao diện thiết kế website Starbuck được design flat design (ảnh: Daniel Tan)
Thêm một điểm mạng khác của flat phác thảo, bây giờ khi việc biến đổi từ máy tính cá nhân sang nhu cầu sử dụng thiết bị di động đang tăng lên, nhiệm vụ design giao diện sao cho hưởng thụ người dùng trên mọi thiết bị được xuyên suốt cũng rất cần thiết. Flat phác thảo từ đó chứng minh được giá trị của mình, lúc mang đến hưởng thụ giống hệt trên nhiều nền tảng không giống nhau.
#3 Flat phác thảo giúp giảm dung lượng và tăng hưởng thụ người dùng
rất nhiều website và ứng dụng di động ngày nay đang tiêu tốn quá nhiều dung lượng, sa đà vào rất nhiều tính năng không cần thiết rồi dẫn đến vận tốc duyệt quá chậm. Điều này làm ảnh hưởng tiêu cực tới trải nghiệm người sử dụng, làm giảm đi tài năng cũng như tỉ lệ biến đổi đối tác của bất kỳ một thương hiệu nào trên thị trường.
Nếu có 1 phương án khả dĩ nhất để vừa giảm dung lượng và nâng cao trải nghiệm người dùng, vừa không phải lược bỏ quá nhiều thông tin quan trọng về chữ viết hay image phác thảo, vậy thì đó chính là phong cách phác thảo flat lên ý tưởng. Lên ý tưởng phẳng áp dụng những đường nét tối giản, phông chữ không chân gọn nhẹ và khác lạ là hình ảnh không tiêu tốn quá nhiều dung lượng tổng.
Từ đó giúp tốc độ duyệt của website hay ứng dụng điện thoại được cải thiện rõ rệt, hưởng thụ người dùng được nâng tầm và trực tiếp tác động tích cực tới tỉ lệ chuyển đổi khách hàng. Thương hiệu và mô hình kinh doanh của you được quan tâm rất nhiều hơn, tương tác nhiều hơn và sử dụng tốt hiệu ứng xúc tiến thương mại truyền miệng, từ đó có thêm nhiều bạn hàng mới và cũng là cách nhanh nhất để tăng thêm lợi nhuận trong kinh doanh.
#4 Giúp ích cho các chiến dịch từ khoá SEO
Nếu một ngày you phát hình thành rằng, mình không bận bịu bất cứ sai lạc nào khiến công hiệu SEO bị giảm bớt cả. Không spam đề tài, không sao chép chủ đề, không nhồi nhét từ khoá hay backlink vô tội vạ, mà phần nhiều từ khoá vẫn đang “mất tích” không lý vì ở trên Google. Vậy thì rất có thể nguyên nhân tới từ tốc độ load nội dung trên website của you.

Flat design còn có thể thúc đẩy công hiệu chiến dịch SEO (ảnh: Backlinkko).
Google sẽ định kỳ kiểm tra và quét tài liệu trên website, trong trường hợp website của bạn có tốc độ load nội dung thấp, Google sẽ chỉ quét được một phần hoặc rất ít dữ liệu có ích cho chiến dịch SEO. Bởi vì thế nội dung và những thông điệp you cần truyền tải qua các chiến dịch từ khoá, sẽ bị hạn chế đến đáng kể hay thậm chí là “mất tích” trên Google.
Flat design sẽ là giải pháp giúp website của bạn gạt nỗi lo như thế sang 1 bên, bằng những hình ảnh lên ý tưởng hay thông tin được thiết kế ngăn nắp và tối giản. Nhờ vậy cải thiện rõ rệt tốc độ load thông tin của website. Không những giúp tỉ lệ chuyển đổi bạn hàng đổi mới theo chiều hướng tích cực, mà còn giúp website của you được Google đánh giá cao và trao thông tin lên các địa chỉ tốt hơn trên trang chủ kiếm tìm.
#5 Tăng tốc độ phản hồi và mức độ cụ thể trên thiết bị dế yêu
một cuộc khảo sát từ SnapSurvey cho thấy, năm 2019 có đến 52% lượt truy cập internet đến từ các thiết bị thiết bị cầm tay, khi con số này vào năm 2013 chỉ là 13%. Điều đó chứng tỏ mức độ quan tâm và thông thường xuyên theo dõi chủ đề của trái đất đang chuyển dần sang trang bị dế yêu, thay cho các nền tảng khác như là PC hay điện thoại.
điều này yêu cầu các nhà phát triển phải cam kết tiêu chuẩn chủ đề về chữ viết, hình ảnh và trải nghiệm lướt chạm là tương đồng ở trên mọi nền tảng. Trong khi các phong cách truyền thống áp dụng hình ảnh pixel vốn dễ bị vỡ hình, không rõ nét khi scale nhỏ tuổi lại trên các trang bị thiết bị cầm tay, thì đẳng cấp flat thiết kế lại khắc phục vấn đề này 1 cách dễ dãi.

thưởng thức người sử dụng thiết bị dế yêu có mối liên quan tới flat thiết kế (ảnh: Chase Hart).
Flat phác thảo thì áp dụng hình ảnh vector, tức các hình ảnh được tạo nên bằng các đường giới hạn và các điểm. Việc này bảo đảm chất lượng hiển thị cũng như là vận tốc phản hồi của website hay phần mềm trên các thiết bị điện thoại. Số lượng các tính năng và image lên ý tưởng cần tinh chỉnh cũng không quá lớn, giúp hiệu suất duyệt web được cải thiện đáng kể so với lúc sử dụng phong cách design truyền thống.
Lời kết
Instagram từng gắn liền cùng nhận thức của hàng triệu người dùng bằng biểu tượng máy ảnh thân thuộc. Apple dưới thời Steve Jobs cũng đã rất tự hào cùng phần mềm Đọc Sách của mình – cùng giao diện mô phỏng kệ sách chân thực đến từng chi tiết, bìa sách “sao y” nguyên phiên bản và được đổ bóng vô cùng sống động. Nhưng giờ đã là thời của flat design và những kiểu design bất chợt trở nên lạc hậu, cũ kĩ và phức hợp đến mức nhàm chán.
Flat lên ý tưởng không những mang lại sự đơn giản cho địa cầu phác thảo, nó còn giúp hưởng thụ sản phẩm của người tiêu dùng được nâng cao thật sự. Lúc không còn phải cân nhắc giữa quá rất nhiều sự lựa chọn, bị rối bời vì quá nhiều luồng đề tài, với cùng sự giản đơn và gọn gàng trong cách thể hiện thông tin chữ viết của rất nhiều thương hiệu.
khi đó người sử dụng cũng có được thưởng thức thân thiết hơn, giúp thương hiệu xây dựng nhận thức tích cực nơi đối tác nhờ chính phong cách lên ý tưởng tối giản.
Xin chân thành cảm ơn,
*Nguồn: Vũ Digital












